

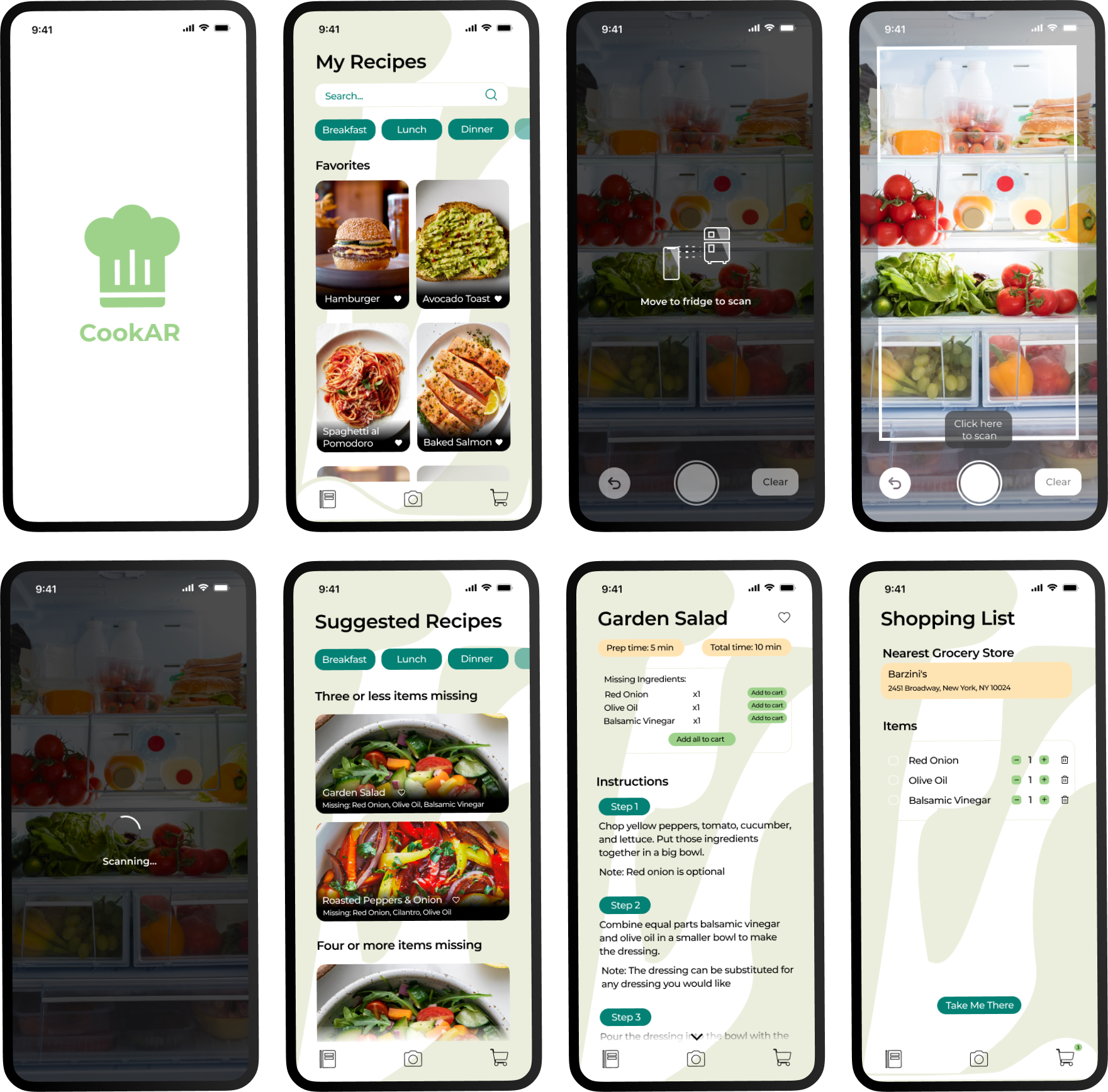
As young people, particularly recent high school graduates, begin to navigate their newfound independence and develop self-reliance, they may face new challenges in managing daily tasks such as cooking for themselves. This app aims to provide a helpful resource for beginners looking to learn how to cook and make informed grocery shopping decisions in order to create tasty, nutritious meals.
Users: Beginners or novices to cooking.
What they are trying to achieve: They want to learn how to make delicious food at home by themselves.

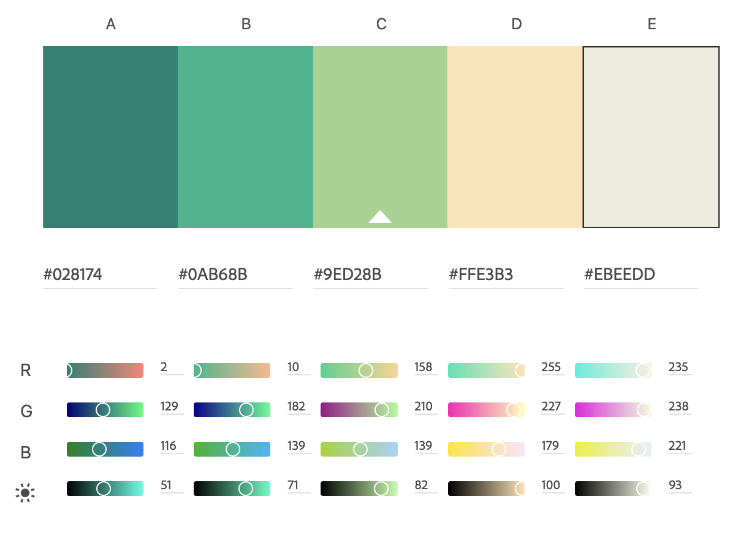
I selected a color palette with shades of green and one standout color of yellow to draw attention to important information. The green colors give our app a fresh and vibrant look, while the yellow accents help users focus on key information. I also chose this palette because it complements the images of ingredients we display in our app, making them look more appealing to our users.

Through this project, I gained a greater understanding of the importance of involving users in the design process. I also improved my skills in creating a visually appealing background and incorporating navigation elements into it. Additionally, I learned the value of using color to guide users' attention and highlight important information on the page.