

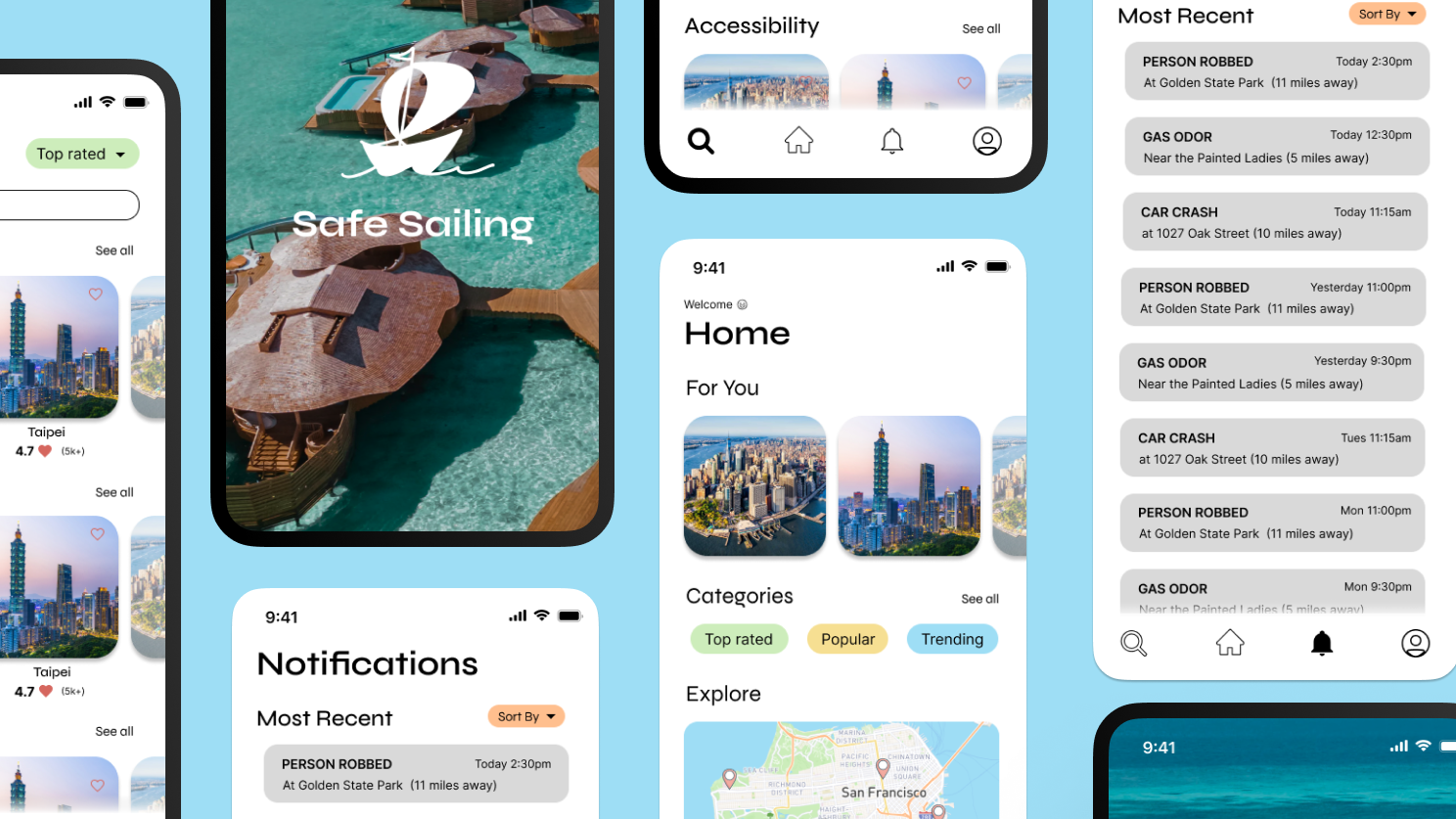
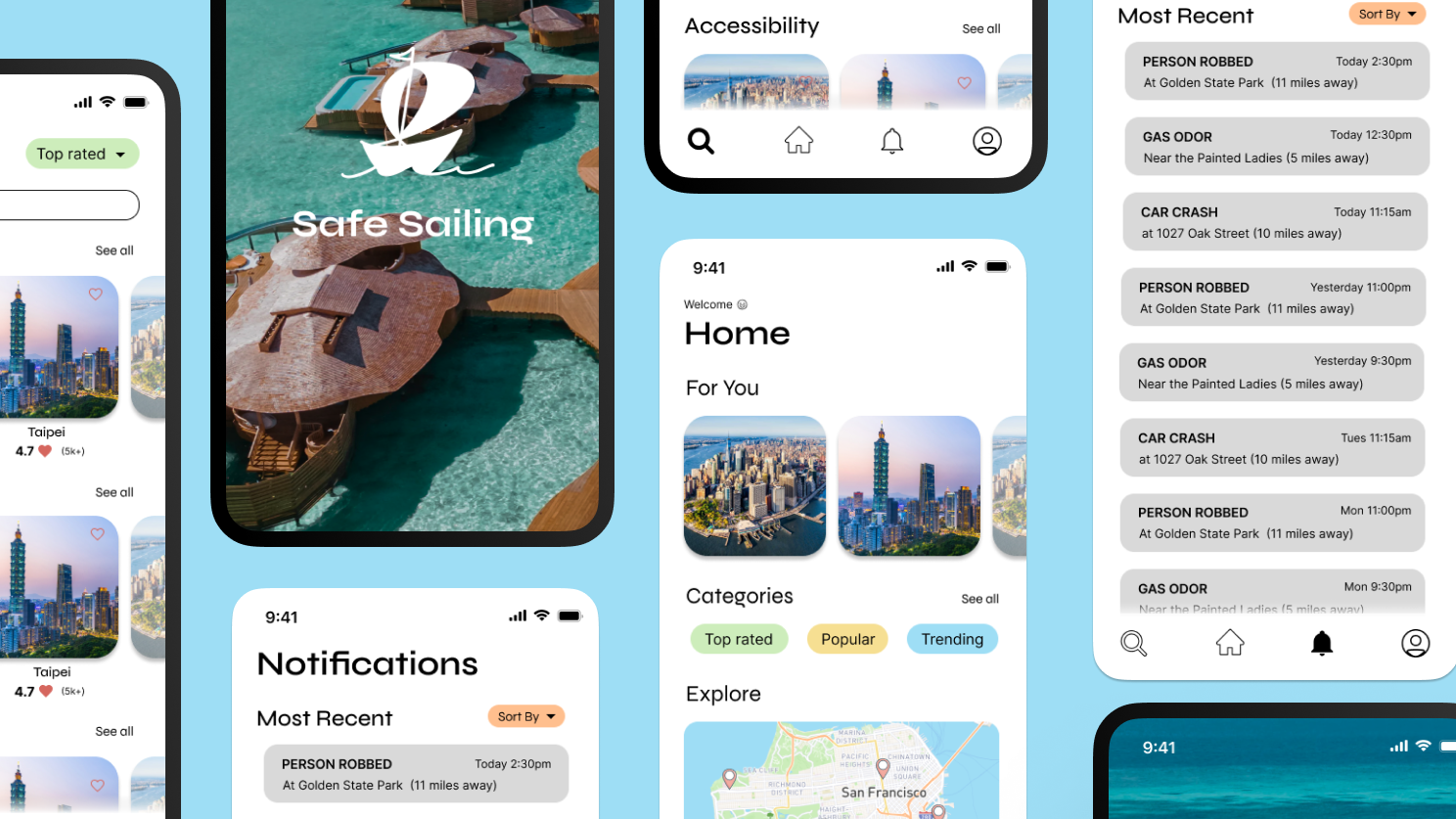
This app is specifically tailored to solo travelers, offering valuable information and support to keep them safe on their trip. The app provides recommendations on safe travel destinations, as well as real-time incident reports to alert the user to potential risks. With this app, solo travelers can stay informed and protected, making their vacation experience more enjoyable and stress-free.
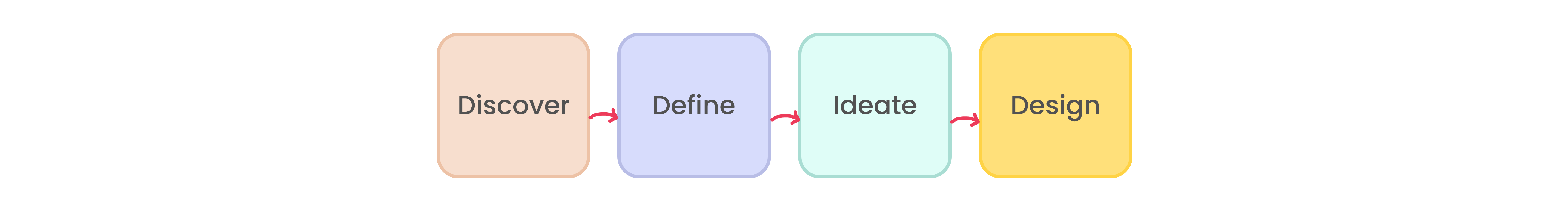
Used the Design Thinking approach for solving this problem. To practice design thinking we followed the below process.

Created interviews to narrow down our target audience and to gain a better understanding of our users. About 14 interviews were conducted. Based on the responses, here are the key highlights:
Through my competitive analysis, I found that there are other apps that have similar safety features such as Citizen, Parry, Noonlight, and Covert Alert. All of the apps had a GPS tracking feature but only one had real time incident reports near the user. In addition, none were geared towards traveling.
This is the user persona that was created.
Users: Solo travelers
What they are trying to achieve: They want to travel while feeling safe while in their chosen destination.
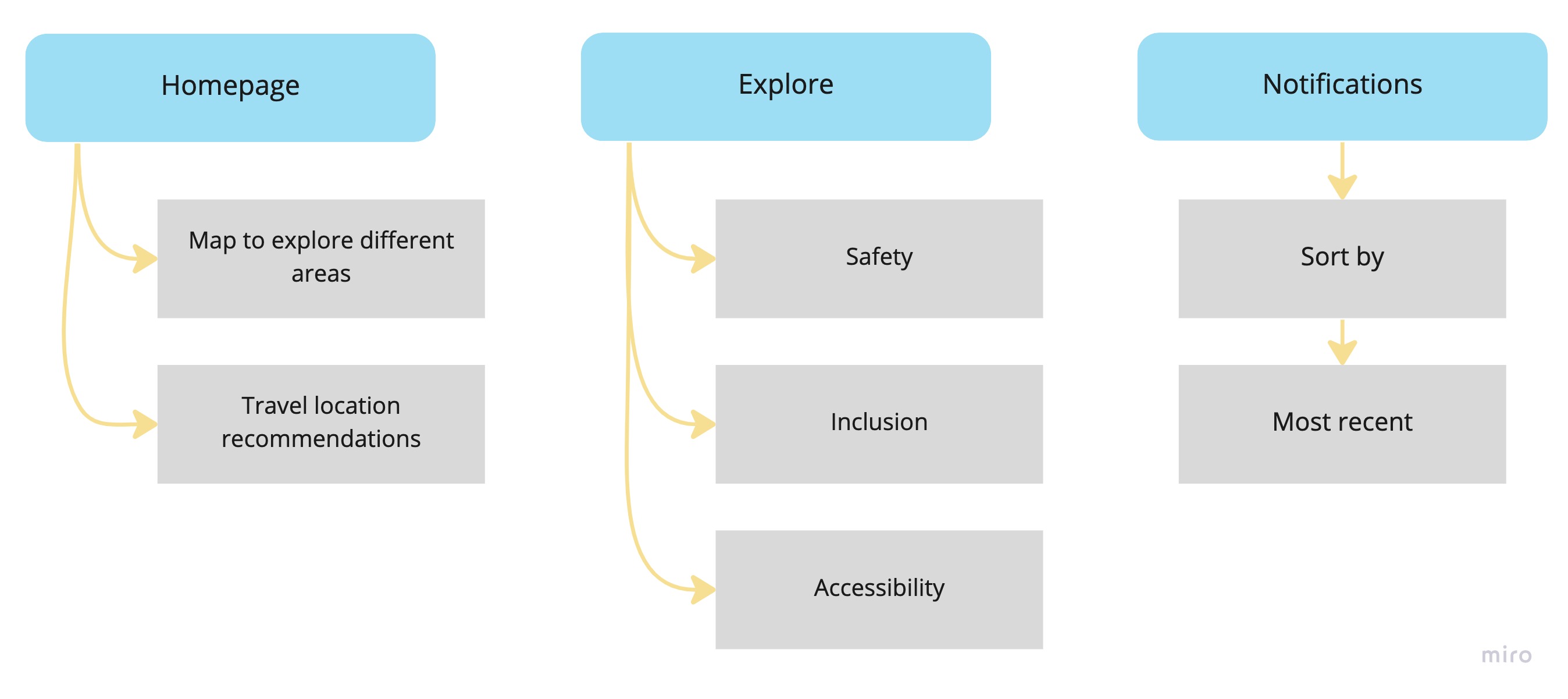
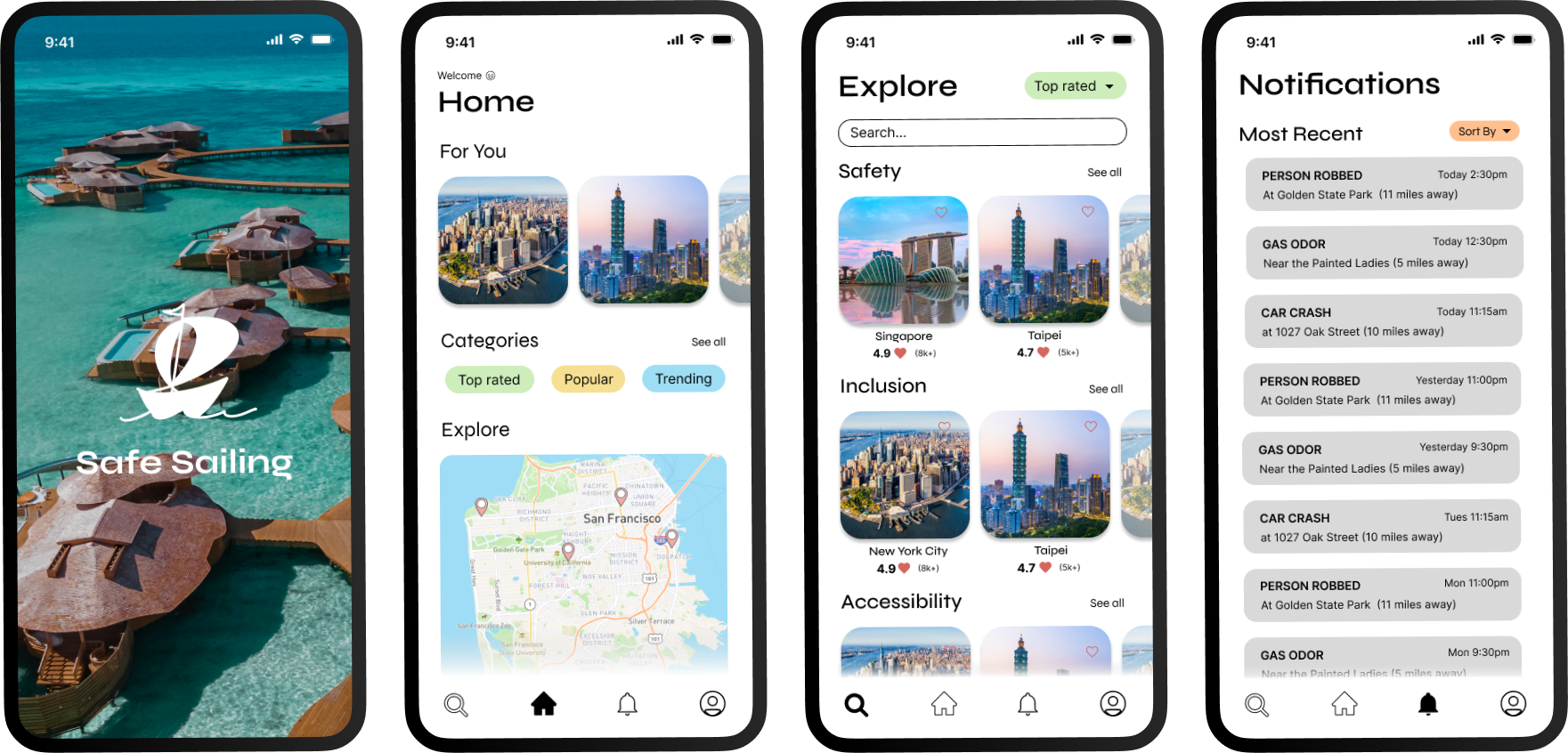
I listed out everything I wanted the app to have, then I mapped out how I wanted the app to flow within each of the pages.

Followed the below steps in the design phase:

The project helped me to learn more about the process of a design thinking framework.